In this tutorial we will be discussing how to populate data in checkboxlist or radiobutton list from the values taken from database and display them on the screen.
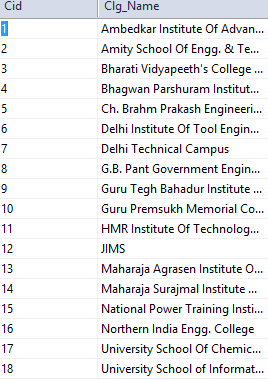
Let us assume a database with following table definitions (from my next project) and table values.
and the output should be
Various steps involved in populating data from database to CheckBoxList (You can directly jump to that link by clicking on the following links)
Step 1 : Select the checkBoxList control from the toolbox.
Step 2 : On the C# side coding create a SQL connection.
Step 3 : Write your SQL Query.
Step 4 : Create a SQL Adapter.
Step 5 : Create a Dataset.
Step 6 : Fill the dataset with the values from the SqlDataAdapter.
Step 7 : Check if the resultant dataset produce rows or not.
Step 8 : Provide the dataSet to the Checkbox list.
Step 9 : Bind the data of the checkboxlist.
Step 10: The final step : Provide the DataTextField and DataValueField to the checkbox list.
Step 11: The complete code
Step 1 :
Select the checkBoxList control from the toolbox.
You can get to the toolbox by pressing ctrl W,X and typing checkBoxList you can drag drop the checkBoxList control on the aspx page. You will get the following code :-
<asp:CheckBoxList ID="CheckBoxList1"runat="server"></asp:CheckBoxList>
ID = “CheckBoxList1″ means that the CheckBoxList has been allotted a specific ID so that we can work on the C# page using that reference.
runat=”server” means that the code will run on the server side (i.e. on the C# end) also, if we remove the code then we are left with the client side scripting only.
Step 2 :
On the C# side coding create a SQL connection.
Sql connection can be created using the following asp (C#) snippet
using System.Data.SqlClient;
SqlConnection con=newSqlConnection(System.Web.Configuration.WebConfigurationManager.ConnectionStrings["ConnectionString"].Conn
and in web.config add the following lines under configurations tab
<connectionStrings>
<add name="ConnectionString"connectionString="Data Source=(LocalDB)v11.0;AttachDbFilename=|DataDirectory|(your database name);Integrated Security=True"
providerName="System.Data.SqlClient"/>
</connectionStrings>
you need to include the System.Data.SqlClient class inorder to work with sql.
Step 3 :
Write your SQL Query.
The next step after creating the connection is to open the connection we can use con.open() [here con is the object of SqlConnection class created in Step2]. The SQL query for this table will be :-
stringquery="SELECT distinct[Clg_name] FROM [Complete_table]";
Step 4 :
Create a SQL Adapter.
SQL adapter is derived from calss System.Data.SqlClient.SqlDataAdapter which represents a set of data commands and a database connection that are used to fill the System.Data.Dataset and update a SQL Server database. This class cannot be inherited.
The following C\# snippet creates a SQL adapter
SqlDataAdapter da=newSqlDataAdapter(query,con);
Step 5 :
Create a Dataset.
Dataset represents an in-memory cache of data, i.e. the data which is being retrieved from database and stored into checkboxlist is being stored in cache and data is retreived from cache using Dataset.
The C# snippet to create a Dataset is as follows:
DataSet ds=newDataSet();
Step 6 :
Fill the dataset with the values from the SqlDataAdapter.
Now we need to fill in the data from sql dataAdapter using dataset, the C# snippet for the same is :-
da.Fill(ds);
Step 7 :
Check if the resultant dataset produce rows or not.
We can check if the dataset which populates checkboxlist from database produce rows or not, if it doesnt produce rows we can simply give an error message that no results available.
Here is the C# snippet for the same :-
if(ds.Tables[0].Rows.Count!=0)
{
// more coding will be discussed in next steps
}else{
// Give an error message that no results found
}
Step 8 :
Provide the dataSet to the Checkbox list.
Next step is to point the checkBoxList towards the SQL database for that we will use the dataset to point to the database. Here is the following C# snippet.
CheckBoxList1.DataSource=ds;
Step 9 :
Bind the data of the checkboxlist.
Now the next and the second last step is to bind the data. It can be done using following C# snippet
CheckBoxList1.DataBind();
on writing till here we get the following output :-
Step 10:
The final step : Provide the DataTextField and DataValueField to the checkbox list.
Here the DataTextField and DataValueField is the name of the column in our database, the C# snippet for the same is :-
CheckBoxList1.DataTextField="Clg_Name";
CheckBoxList1.DataValueField="Clg_Name";
Thats it, the data in database will be binded to checkbox list and will be displayed.
Step 11:
The complete code.
here is the complete code :-
protectedvoidPage_Load(objectsender,EventArgse)
{
SqlConnection con=newSqlConnection(System.Web.Configuration.WebConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString);
stringquery;
try
{
query="SELECT distinct[Clg_name] FROM [Complete_table]";
con.Open();
SqlDataAdapter da=newSqlDataAdapter(query,con);
DataSet ds=newDataSet();
da.Fill(ds);
if(ds.Tables[0].Rows.Count!=0)
{
CheckBoxList1.DataSource=ds;
CheckBoxList1.DataTextField="Clg_Name";
CheckBoxList1.DataValueField="Clg_Name";
CheckBoxList1.DataBind();
}
else
{
Response.Write("No Results found");
}
}
catch(Exception ex)
{
Response.Write("<br>"+ex);
}
finally
{
con.Close();
}
}
}
Have any doubt or stuck at any step? Feel free to ask in the comments section below.