Hey Geeks ! Hope you all have gone through previous tutorials and are clear with the basics of android. Here we’ll create our second simple android application which will consist of creating our own layout and a bit of java coding. As discussed previously, the layout of our android application is written in XML file, so we’ll create the layout with a button and two text fields. When the button is pressed, the contents of text fields are shown. For demonstration, the two text fields input the ‘user Id’ and ‘password’ from the user and they are displayed to the user when the button is pressed..
So open Eclipse and create a new Android Project from File-> New -> Android project (or use keyboard shortcut Alt+Shift+N).
Fill in the name of application as “UserId” or something similar. Fill in package name and project name. Let everything else remain default and finish to get a similar screen.
Eclipse opens two files by default for us (highlighted in above pic):
- MainActivity.java: Here, java code for activity is written. Activity is something similar to java frame. Or in simpler words, for now you can consider each new screen as a new Activity.
- Activity_main.xml: XML file contains the components added by us and their positioning or simply the layout of the activity. Usually, each new activity will have its own layout defined in its respective XML file.
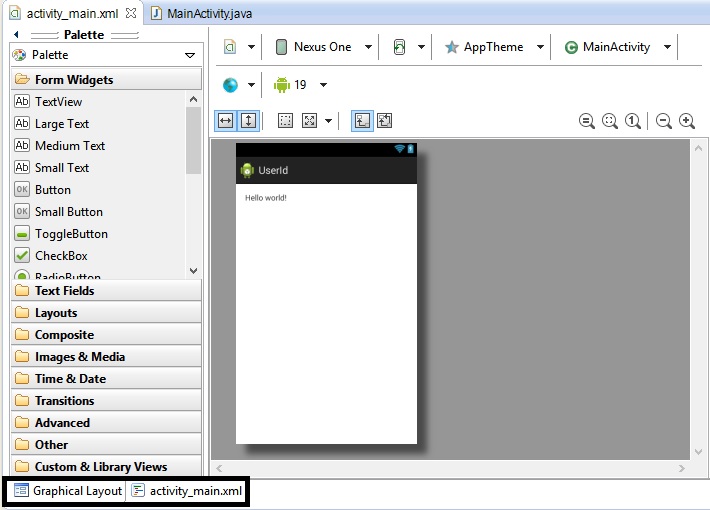
Just to refresh, MainActivity.java file is stored in src folder and layout files like activit_main.xml are stored in res/layout folder. Click on the activity_main.xml and the following screen is opened by Eclipse.
One important part is highlighted in this screenshot, Graphical Layout tab and activity_main tab. Graphical Layout tab is used to view the graphical state of layout or to drag and drop components onto your activity. To view what is happening on the coding side, click on activity_main.xml tab.
For most of the part, you can use drag and drop to add components to your activity, but being a programmer you must know what is actually happening in the XML file. Also, when you are working with layouts and for better positioning of components, you will need to have a good understanding of what is happening on the XML side, so that you can customize the components from the code also. So we’ll use drag and drop for adding components and at the same time we’ll also understand what changes are taking place in XML file.
By clicking all the component types (Form widgets, textfields, layouts etc.), you can have an overview of what all components you have (you must close the upper folder to view lower folder due to limited space in eclipse window).
Now we’ll start creating layout for our application. Click on “Hello World” on the screen so that it is selected as shown below.
Now right click and Delete this TextView (or use Delete key from keyboard). Now what’s a TextView? In Android, all components are subclasses of a class called View. Or put in simpler words, in Android every component is a View. Each component whether a button, text field etc. are directly or indirectly subclasses of View.
Coming back to our TextView, it is a passive component like a JLabel in Java. It simply displays some text and doesn’t interact with the user other than this. After removing the ‘Hello World’ TextView, we are left with only the title of the application. So now we’ll start dragging components from the left panel to the layout.
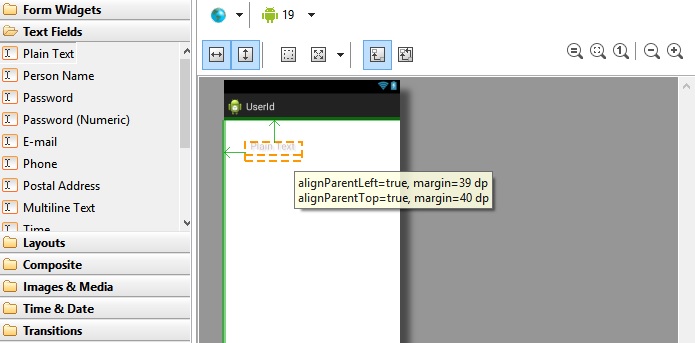
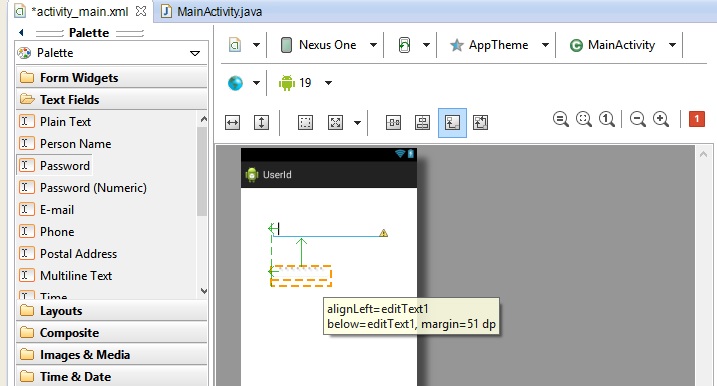
Expand the Text Fields section and use your mouse to drag a Plain Text and a Password field on to your layout.
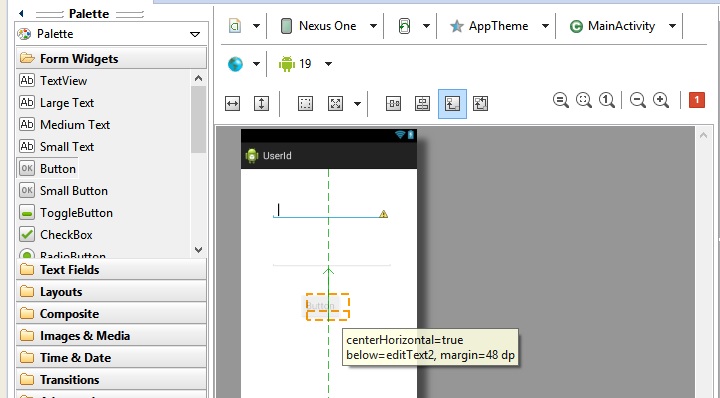
Next, use the Form Widgets to insert a button under these two fields, preferably in the middle of the screen.
So now our layout is ready with two textfields and a button. We don't want to make this tutorial lengthy for you guys, so we'll just stop here and do check next tutorial to proceed further.