If you are visiting this page for the first time then you must visit part 1 of the tutorial
on how to upload a file on server here
Contents of this 5 part tutorial
Part 1 : Basics of ASP.Net file uploading, uploading a file to a server.
Part 2 : ASP.Net file uploading using EmptyFile Validations.
Part 3 : ASP.Net file uploading using FileSize validation.
Part 4 : ASP.Net file uploading using FileExtension validator.
Part 5 : Complete ASP.Net file uploading using all the Validations one at a time.
*File Upload in asp.net : v1.4final*
In last 4 tutorials we discussed how to upload the file on server and validate the file with various validations. This is the last part of tutorial where all the validations are used at once.
Here is the final C# code clubbed into all one
using System;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Drawing;
using System.IO;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Panel1.Visible = false;
}
protected void Button1_Click(object sender, EventArgs e)
{
Panel1.Visible = true;
int flag1 = isFileEmpty();
int flag2 = GetFileExtension();
int flag3 = checkFileSize();
if (flag1 == 1 && flag2 == 1 && flag3 == 1)
{
saveFile();
Image1.ImageUrl = "~//images//success.png";
File_Upload_Status.Text = "Success ! File uploaded successfully";
File_Upload_Status.ForeColor = Color.GreenYellow;
}
else
{
Image1.ImageUrl = "~//images//not_success.png";
File_Upload_Status.Text = "File Not uploaded <br> Please refer the notes below";
File_Upload_Status.ForeColor = Color.Red;
}
}
private int isFileEmpty()
{
if (FileUpload1.HasFile)
{
// This part is just the internal coding no need for it to display it on main screen
return 1;
}
else
{
return 0;
}
}
private int GetFileExtension()
{
string GetFileExtension = Path.GetExtension(FileUpload1.FileName);
if (GetFileExtension != null && GetFileExtension == ".pdf")
{
Image2.ImageUrl = "~//images//success.png";
File_Extension.Text = "File Extension";
File_Extension.ForeColor = Color.GreenYellow;
File_Type.Text = "File Type";
File_Type.ForeColor = Color.GreenYellow;
File_Type0.Text = GetFileExtension;
File_Type0.ForeColor = Color.GreenYellow;
return 1;
}
else
{
if (GetFileExtension == "")
{
File_Extension.Text = "Wrong file extension.";
File_Extension.ForeColor = Color.Red;
Image2.ImageUrl = "~//images//not_success.png";
File_Type.Text = "No file type available";
File_Type0.Text = "X";
File_Type.ForeColor = Color.Red;
File_Type0.ForeColor = Color.Red;
}
else
{
File_Extension.Text = "Wrong file extension.";
File_Extension.ForeColor = Color.Red;
Image2.ImageUrl = "~//images//not_success.png";
File_Type.Text = "File type";
File_Type.ForeColor = Color.Red;
File_Type0.Text = GetFileExtension;
File_Type0.ForeColor = Color.Red;
}
return 0;
}
}
private int checkFileSize()
{
int filesize = (FileUpload1.PostedFile.ContentLength)/1024;
if (filesize != 0 &&filesize < 2048)
{
File_Size.Text = " File size ";
Image3.ImageUrl = "~//images//success.png";
File_Size.ForeColor = Color.GreenYellow;
return 1;
}
else
{
if (filesize == 0)
{
File_Size.Text = "No file posted";
Image3.ImageUrl = "~//images//not_success.png";
File_Size.ForeColor = Color.Red;
return 1;
}
else
{
File_Size.Text = "File size limit exceeded <br>(greater than 2MB)";
File_Size.ForeColor = Color.Red;
Image3.ImageUrl = "~//images//not_success.png";
return 0;
}
}
}
private void saveFile()
{
FileUpload1.SaveAs(Server.MapPath("~/uploads/" + FileUpload1.FileName));
}
}
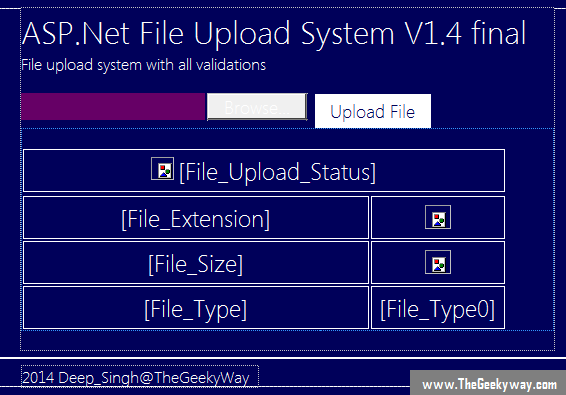
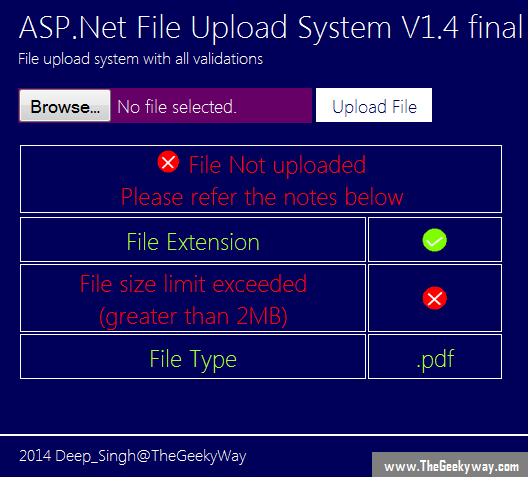
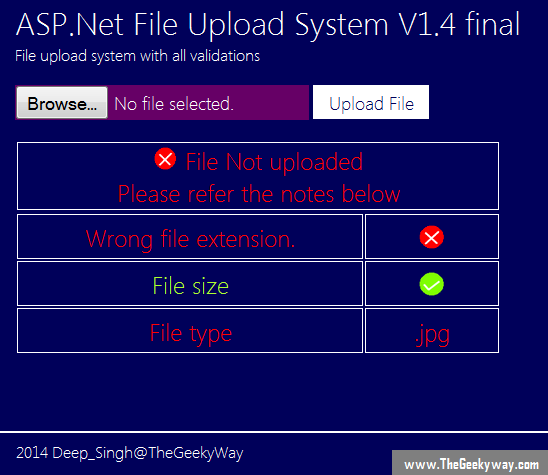
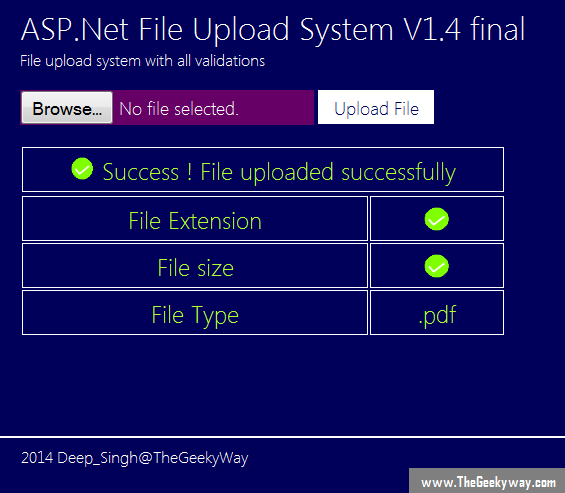
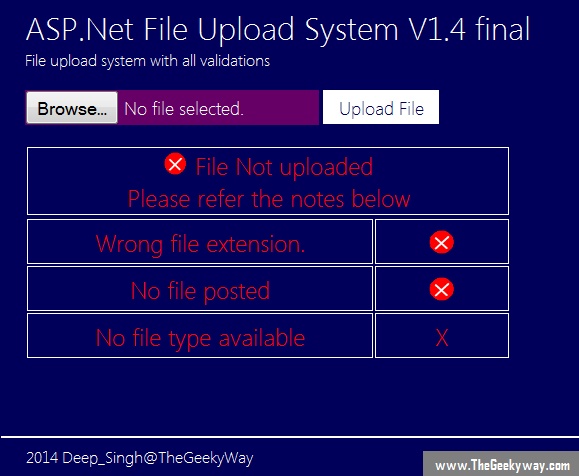
and here are the outputs, all the outputs are explained within the description of image
Situation : Uploading a file which has a limit of 2MB and the file type limit is it should be a ".pdf" file.
That's all for file uploading system. Hope you enjoyed the article. Please share it in/with your groups/circles/friends and do comment if liked the article.